痛点
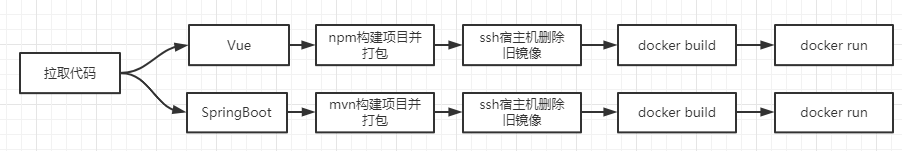
由于公司的人手不够,导致了其中一个项目的前端、后端全都由我一个人开发。项目架构采用的是Vue + SpringBoot前后端分离的架构,每次都要手动打包部署到测试环境给测试人员测试功能,一个人,这工作量实在伤不起,所以想到使用Jenkins自动打包部署到测试环境,极大减轻负担。
Jenkins 安装部署
作为一个可扩展的自动化服务器,Jenkins 可以用作简单的 CI 服务器,或者变成任何项目的持续交付中心。
官方Docker仓库网址:https://hub.docker.com/r/jenkins/jenkins
// 拉取jenkins镜像
docker pull jenkins/jenkins:2.275-centos7
// 创建文件夹,提供给jenkins映射
mkdir -p /usr/local/jenkins/home
// 启动
docker run -d \
-p 8080:8080 \
-p 50000:50000 \
-v /usr/local/jenkins/home:/var/jenkins_home \
--name jenkins \
jenkins/jenkins:2.275-centos7
// ==============命令说明================== /
// -d后台运行
docker run -d \
// 映射端口
-p 8080:8080 \
-p 50000:50000 \
// 挂载 jenkins 工作目录到宿主机
-v /usr/local/jenkins/home:/var/jenkins_home \
--name jenkins \
jenkins/jenkins:2.275-centos7
// 如果启动报错,查看日志
docker logs jenkins
// 有可能缺少权限,增加权限
chown -R 1000:1000 /usr/local/jenkins/home/
浏览器输入对应的地址http://192.168.3.11:8080/,需要等一会儿。访问不到先查看端口是否打开,centos7打开端口命令
- 查看已经开放的端口:
firewall-cmd --list-port - 打开端口:
firewall-cmd --zone=public --add-port=8080/tcp --permanent - 关闭端口:
firewall-cmd --zone=public --remove-port=8080/tcp --permanent - 重启防火墙:
firewall-cmd --reload
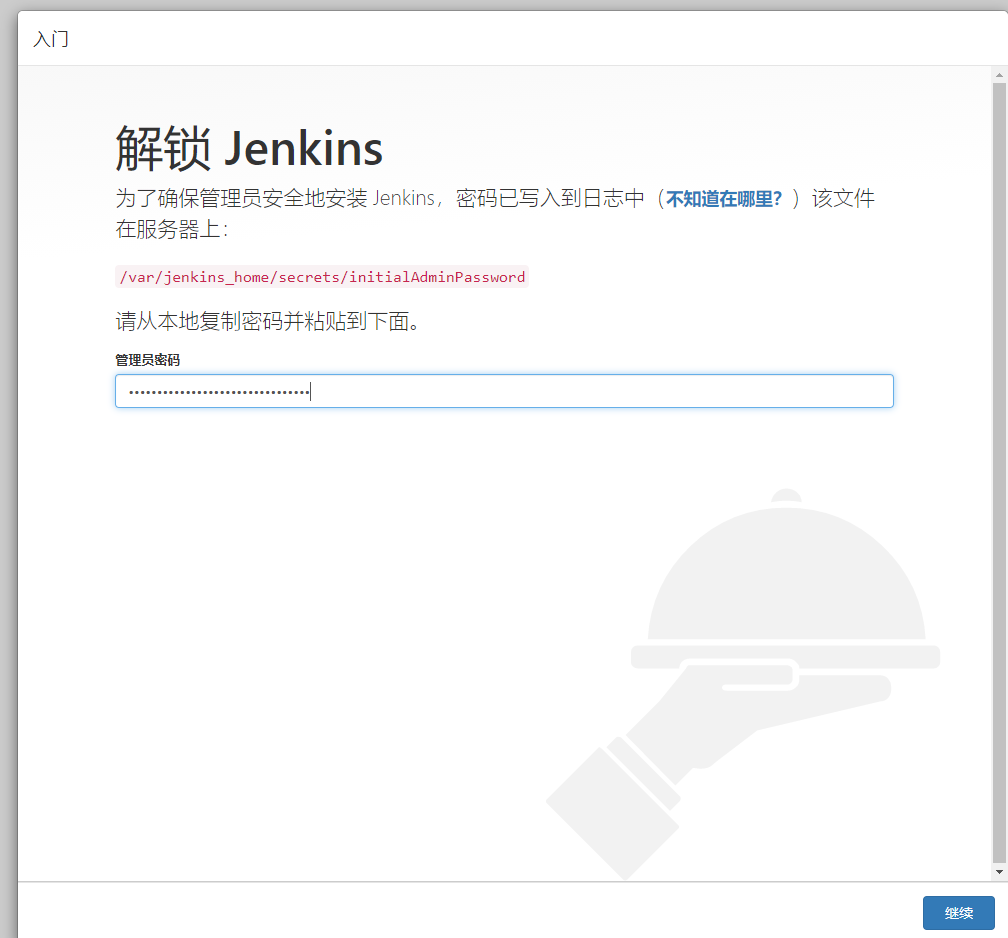
登录

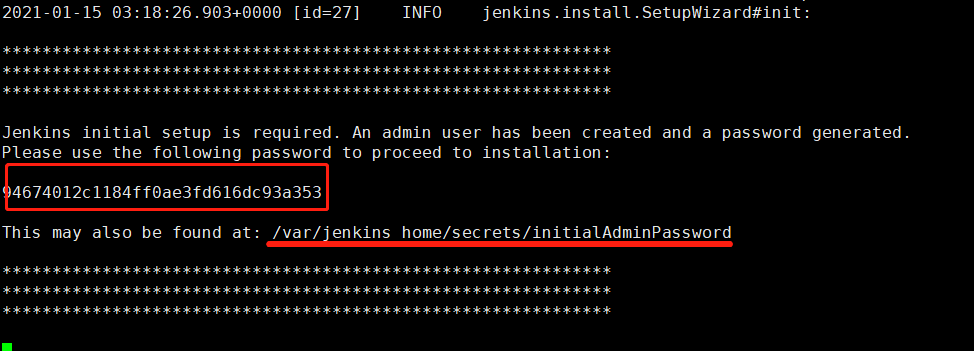
初始密码,可是使用docker logs jenkins查看,或者到挂载的宿主机查看。

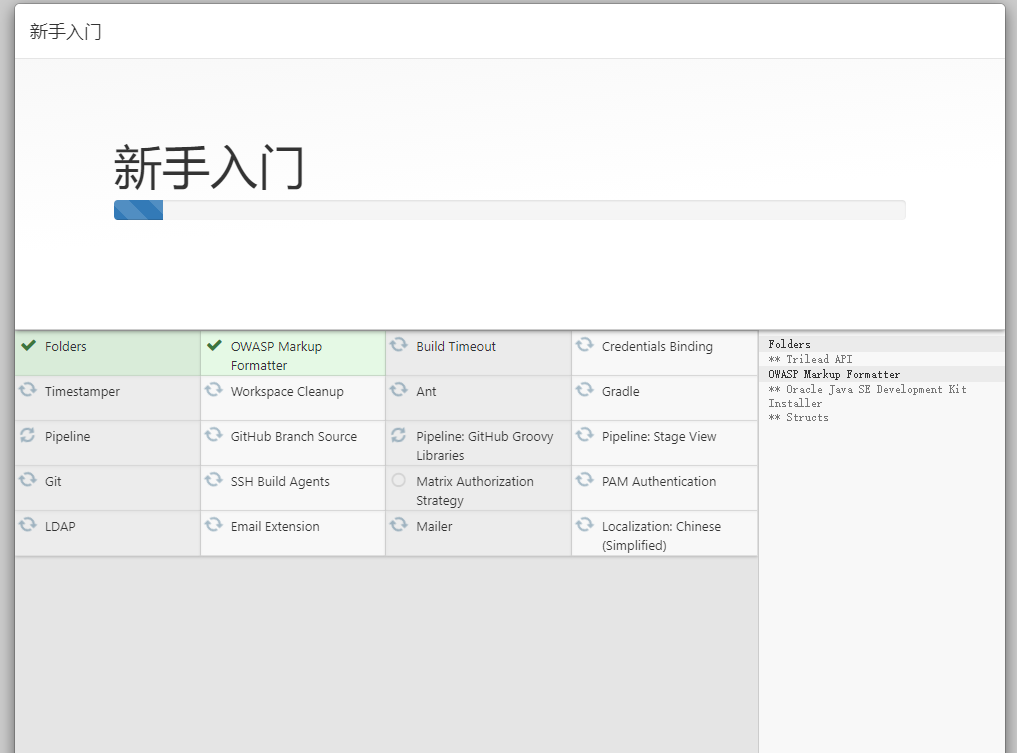
安装默认插件。安装完成后设置默认用户
 需要用到的插件
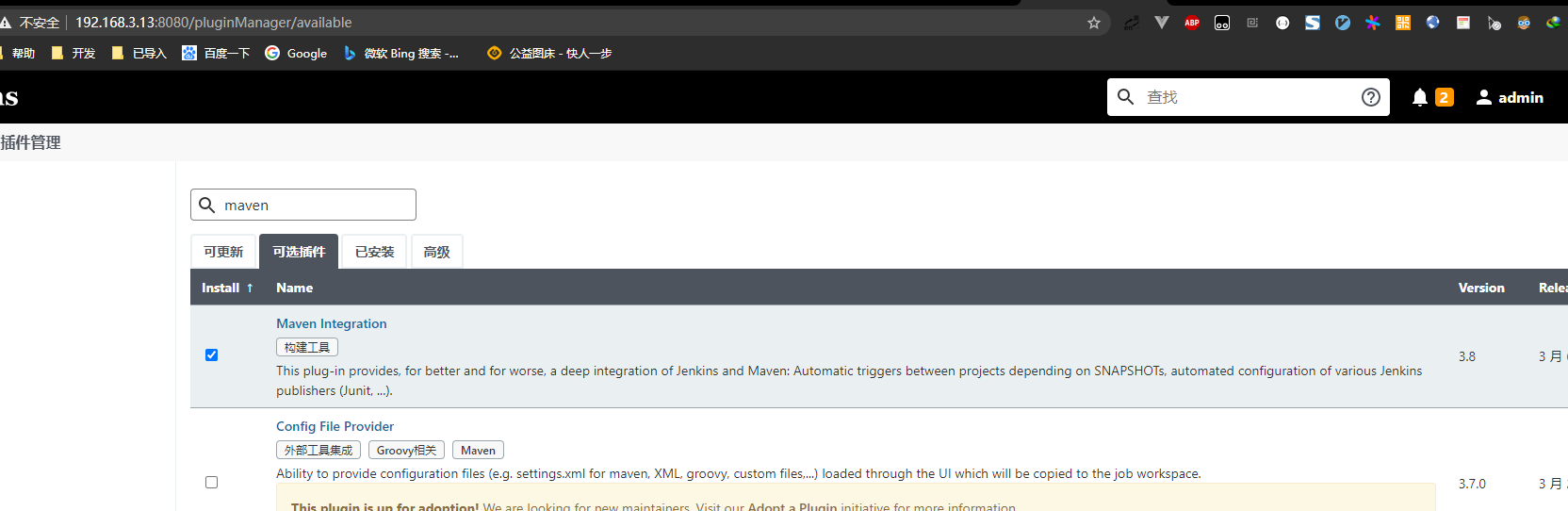
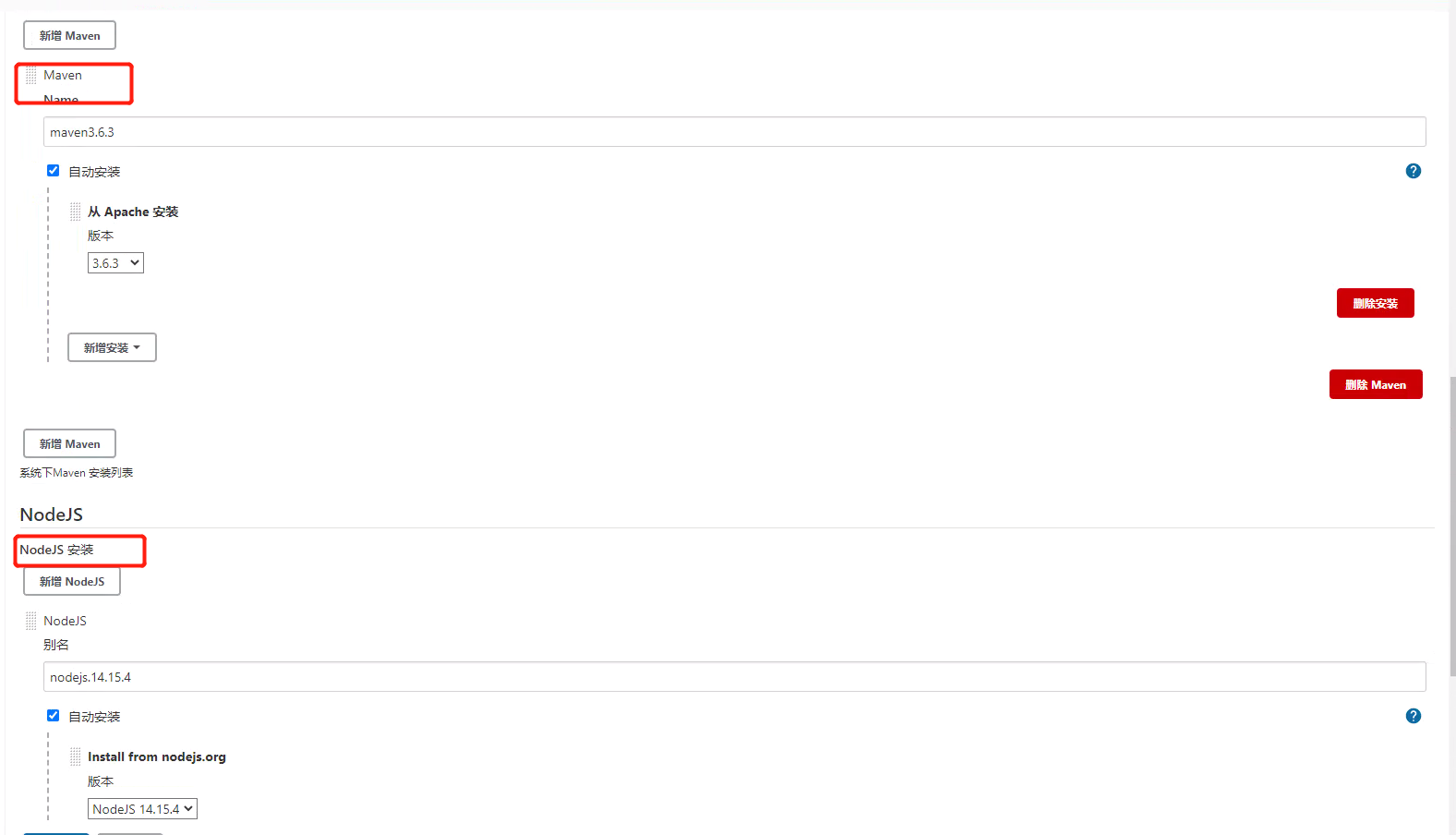
需要用到的插件maven和NodeJs,在系统管理-》插件管理-可选插件搜索Maven、NodeJs、Publish Over SSH,选择安装,再回到首页系统管理-》全局插件配置-配置Maven、NodeJs和Publish Over SSH。
- maven插件: 构建SpringBoot
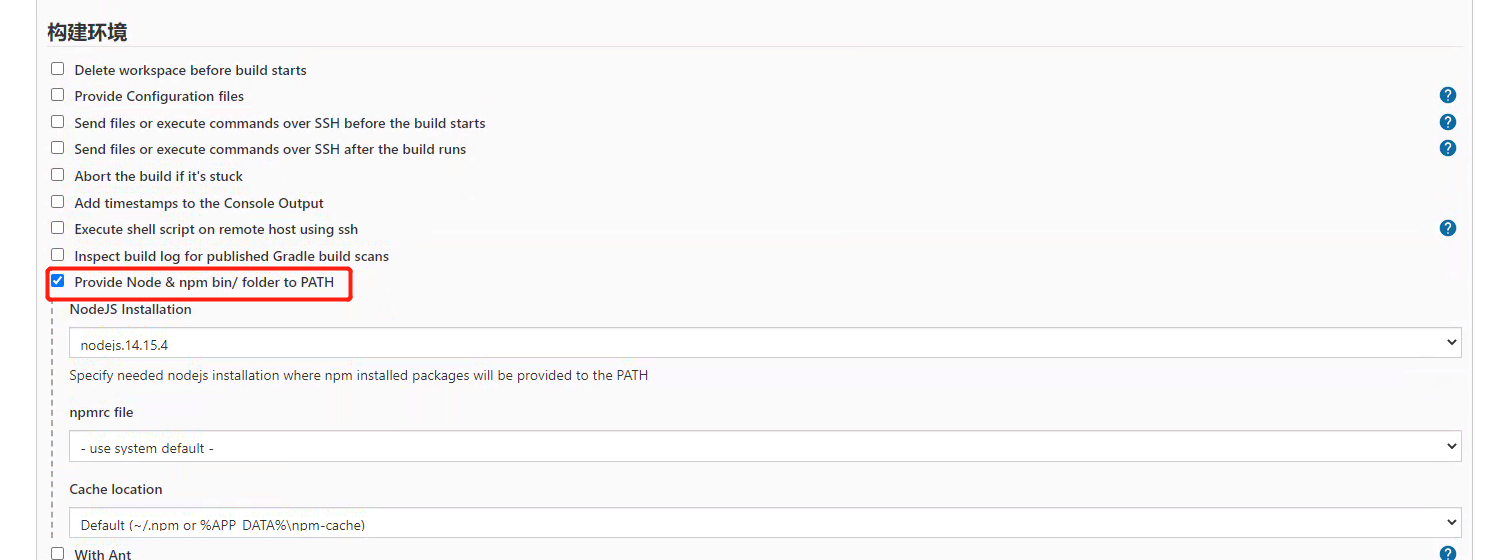
- NodeJs插件: 构建Vue
- Publish Over SSH插件:连接宿主机执行
build等命令


系统配置中配置远程用户名密码

由于项目存在隐私问题,这里我们使用ruoyi-vue来做演示,我们在gitee上先将ruoyi-vuefork到我们自己的仓库。ruoyi目前还没有使用docker,没有Dockerfile,需要我们自己构建。
Vue项目Dockerfile
Vue打包后生成dist目录,需要依赖于Nginx运行,增加一个.dockerignore和Dockerfile文件。
FROM nginx:alpine
VOLUME /tmp
ENV LANG en_US.UTF-8
RUN echo -e "server { \n\
listen 80; \n\
server_name localhost; \n\
location / { \n\
root /var/www/html; \n\
try_files \$uri \$uri/ /index.html; \n\
index index.html index.htm; \n\
} \n\
location /prod-api/ { \n\
proxy_set_header Host \$http_host; \
proxy_set_header X-Real-IP \$remote_addr; \n\
proxy_set_header REMOTE-HOST \$remote_addr; \n\
proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for; \n\
proxy_pass http://192.168.3.13:8088/; \n\
} \n\
}" > /etc/nginx/conf.d/default.conf \
&& mkdir -p /var/www \
&& mkdir -p /var/www/html
ADD dist/ /var/www/html/
EXPOSE 80
EXPOSE 443
doc
public
src
.dockerignore
.editorconfig
.eslintignore
.gitattributes
.gitignore
.prettierrc
babel.config.js
Dockerfile
idea.config.js
LICENSE
package.json
package-lock.json
README.md
vue.config.js
yarn
yarn.lock
yarn-error.log
.idea
.svn
node_modules
SpringBoot Dockerfile
FROM anapsix/alpine-java:8_server-jre_unlimited
# 设置时区
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
WORKDIR /ruoyi
EXPOSE 8088
ADD ./target/ruoyi-admin3.3.0.jar app.jar
ENTRYPOINT ["java", "-jar", "app.jar"]
// 预留位置给容器增加java运行参数
CMD ["sleep 1s;"]
Jenkins构建项目

创建任务->构建一个自由风格的软件项目`
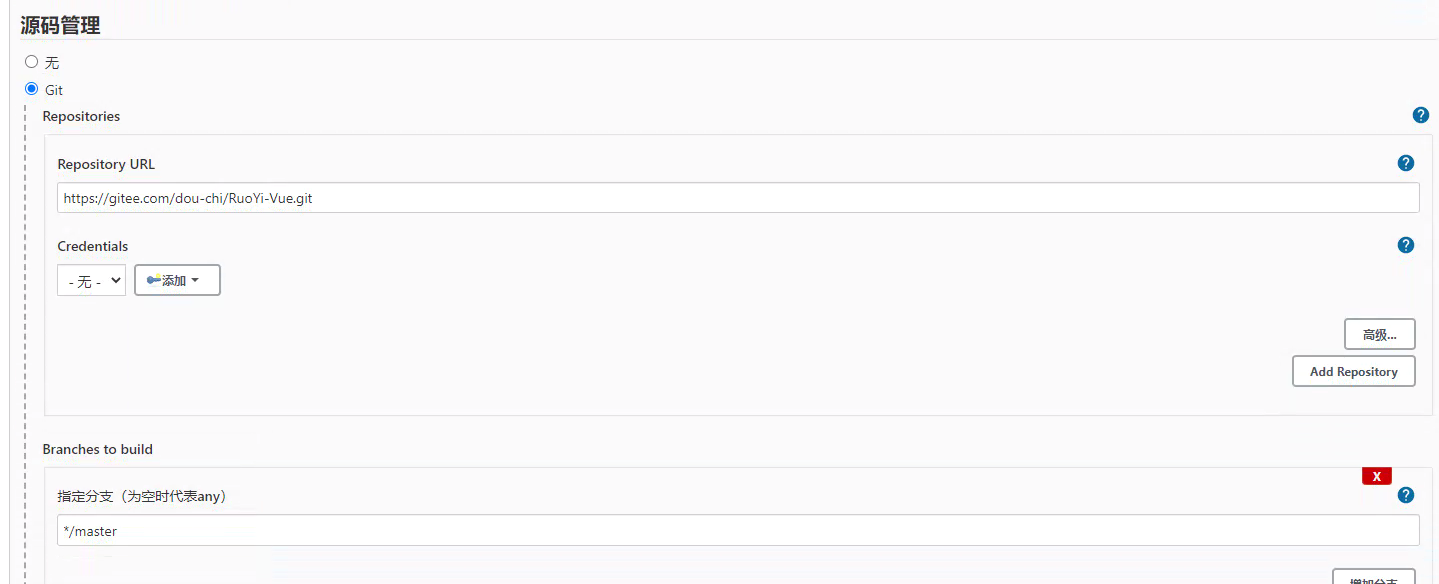
配置GIt源码

配置构建Vue

执行shell打包Vue项目,生成dist文件夹。

// 进入到Vue根路径
cd ruoyi-ui
// 方便调试
pwd
npm -version
// 安装依赖,指定淘宝镜像
npm install --registry=https://registry.npm.taobao.org
// 删除旧版本打包
rm -rf ./dist/*
// 打包
npm run build:prod
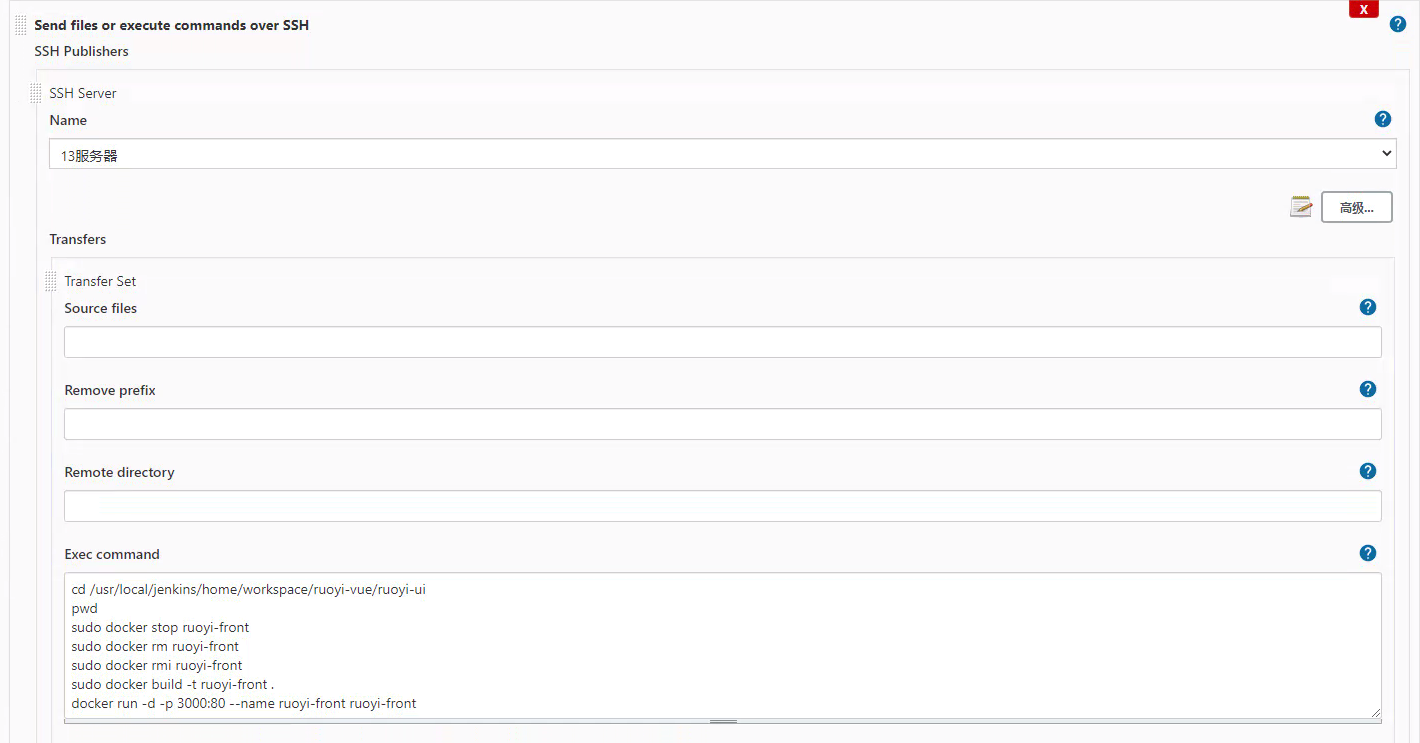
远程执行shell打包成docker镜像,并运行镜像

// 进入到jenkins工作目录(docker运行时挂载的)
cd /usr/local/jenkins/home/workspace/ruoyi-vue/ruoyi-ui
// 停止旧版本容器
sudo docker stop ruoyi-front
// 删除旧版本容器
sudo docker rm ruoyi-front
// 停止旧版本镜像
sudo docker rmi ruoyi-front、
// docker构建容器,如果需要保留旧版本的话,可以根据git版本或者根据时间生成镜像,
//如 sudo docker build -t ruoyi-front:20210114 .
sudo docker build -t ruoyi-front .
// 运行容器
docker run -d -p 3000:80 --name ruoyi-front ruoyi-front
配置构建SpringBoot
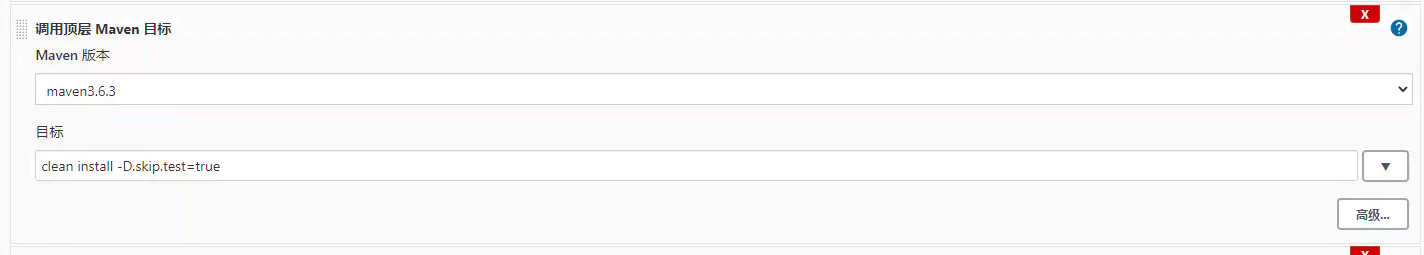
使用maven打包

// jenkins 会自动拼接上mvn
clean install -D.skip.test=true
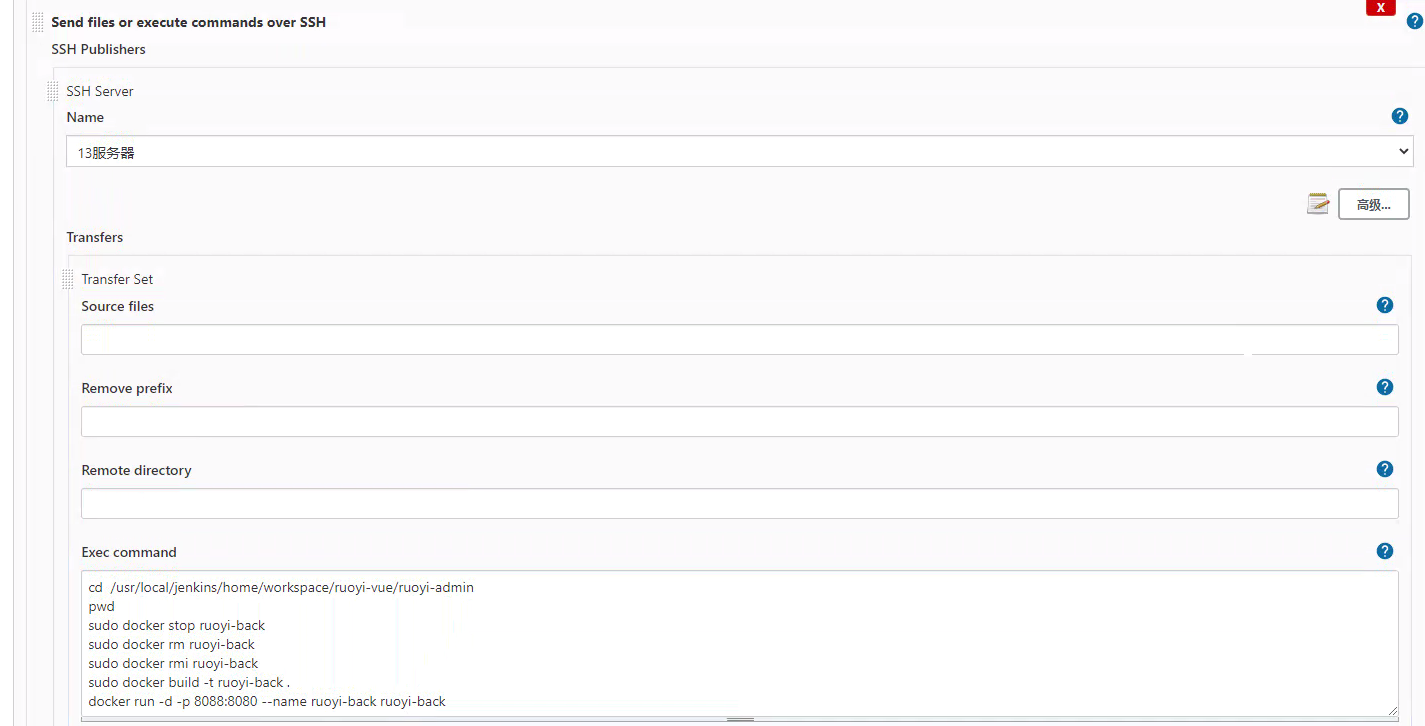
远程执行shell打包成docker镜像,并运行镜像

// 进入到jenkins工作目录(docker运行时挂载的)
cd /usr/local/jenkins/home/workspace/ruoyi-vue/ruoyi-admin
// 停止旧版本容器
sudo docker stop ruoyi-back
// 删除旧版本容器
sudo docker rm ruoyi-back
// 停止旧版本镜像
sudo docker rmi ruoyi-back
// docker构建容器,如果需要保留旧版本的话,可以根据git版本或者根据时间生成镜像,
//如 sudo docker build -t ruoyi-back:20210114 .
sudo docker build -t ruoyi-back .
// 运行容器
docker run -d -p 8088:8080 --name ruoyi-back ruoyi-back
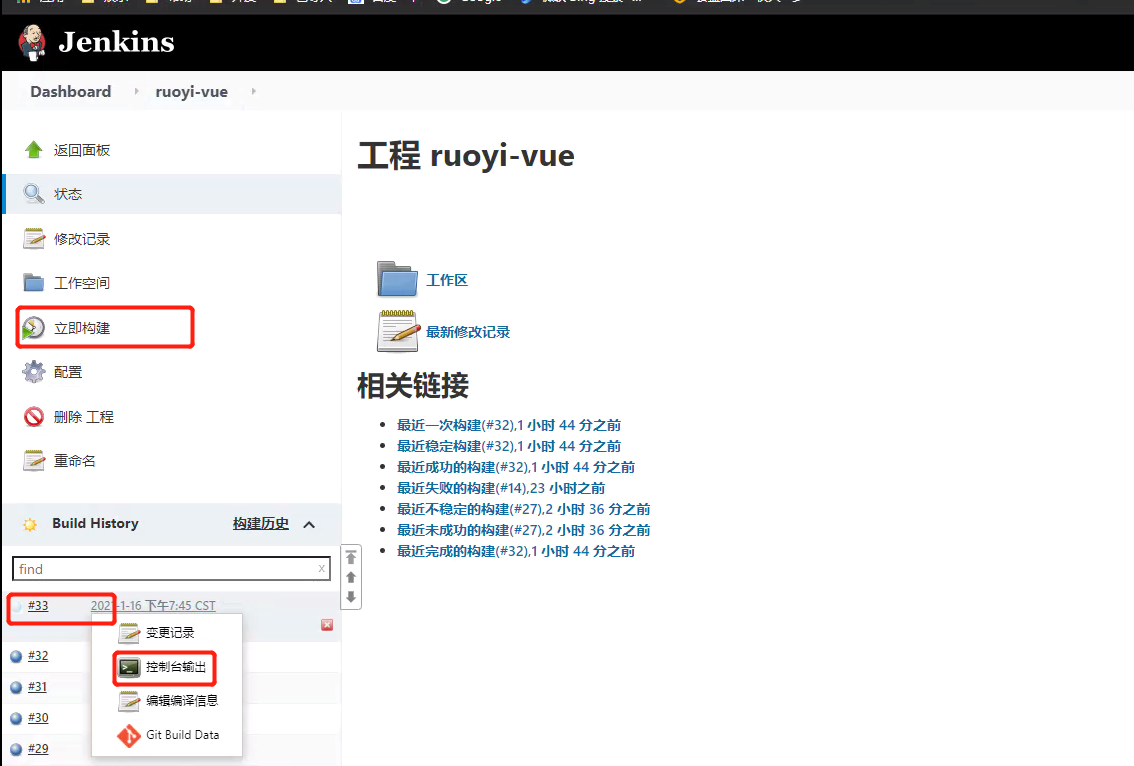
立即构建
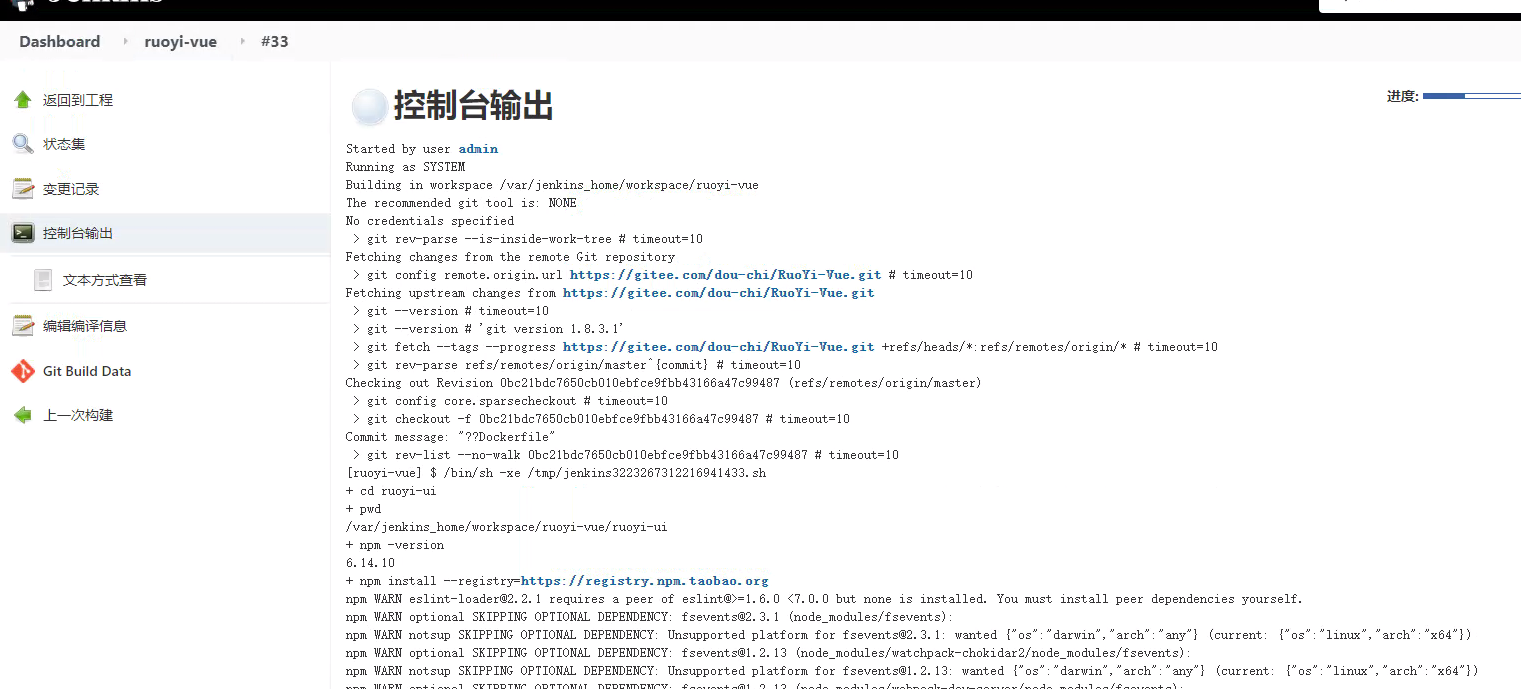
返回项目主页,点击立即构建,在左下角,可以查看实时日志。


当构建完成之后,我们执行docker images和docker ps查看镜像和正在运行的容器。

我们开启相应的端口,访问Vue映射出来的端口3000。已经成功构建,前后台都可以成功访问。

总结
使用了Jenkins减少了我很多重复性的工作,我们还可以采用GitHook的方式,在每次提交代码之后,自动构建并打包到测试环境。现在我们采用的是前后端分开docker build的方式,我们还可以使用Docker Compose的方式一次打包运行,减少项目Jenkins构建的步骤,并且还可以使用Docker Compose统一管理。




评论区